As vezes precisamos personalizar uma região nativa do APEX para que se enquadre corretamente à nossa necessidade, neste post vou ensinar como criar uma nova barra de título para o modal.
Antes de mais nada, se você chegou aqui e a sua intenção era apenas de remover aquele X que fica na barra de título que faz o modal fechar, execute apenas este passo que o seu problema já será solucionado. Para isto, na sua página vá até JavaScript > Executar quando a página for carregada e insira o código:
var button = parent.$('.ui-dialog-titlebar-close');
button.hide(); Agora vamos fazer sumir a barra de título nativa.
Para que a caixa de diálogo modal seja aberta temos que clicar em algum botão em uma página pai, então nesta página pai iremos adicionar um código CSS que irá ocultar a barra de título do modal.
Vá até CSS > Em linha e insira o código:
.ui-dialog-titlebar {
display: none !important;
}Feito isto, temos agora uma diálogo modal sem barra de título. Vamos agora criar uma barra personalizada para o nosso modal.
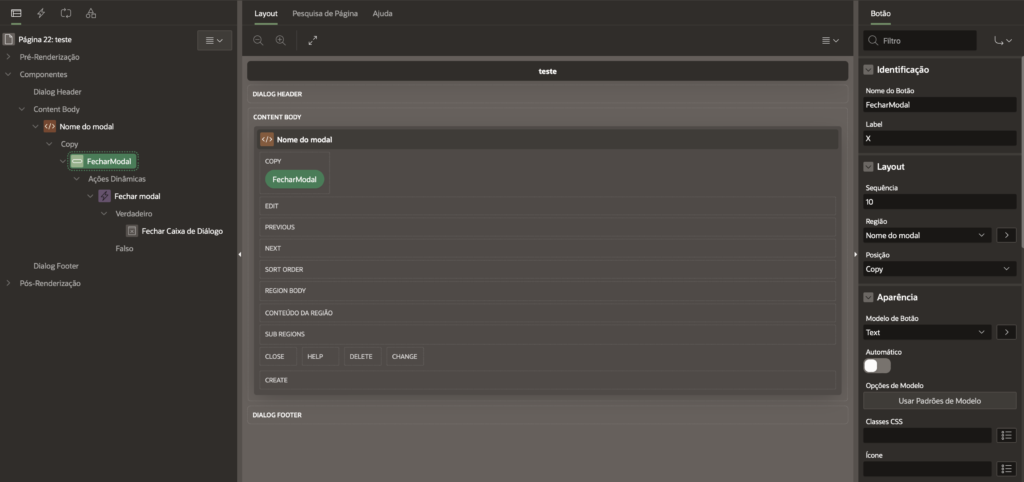
- Crie uma região e nomeie com o nome do seu modal
- Entre em opções de modelo deste modal e em Style selecione Remove Borders
- Crie um botão posicionando na coluna Copy e nomeie como FecharModal (este será o nosso novo fechar modal), na label escreva X e em seguida coloque a ação de Comportamento como sendo Definido por ação dinâmica
- Crie uma ação dinâmica e chame de Fechar Modal, verifique se as propriedades de Quando estão: Evento = Clicar, Tipo de seleção = Botão e Botão = FecharModal
- Crie uma ação verdadeira na ação dinâmica do tipo Fechar caixa de diálogo

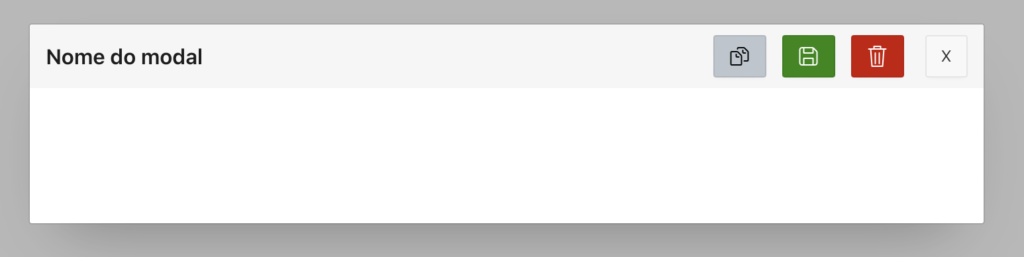
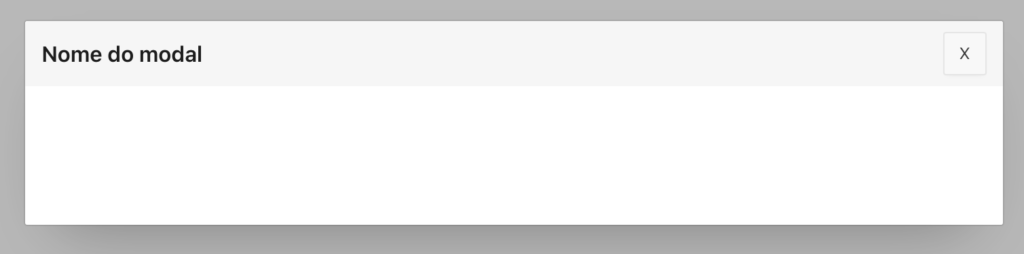
Até o momento já temos um modal com uma nova barra de título e um botão fechar modal.

A partir daí você pode personalizar botões de ação do jeito que preferir, vou mostrar abaixo um exemplo do modal que várias ações além do fechar.